What is a Progressive Web App? And what is means with Drupal?
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users by combining features offered by most modern browsers with the benefits of mobile experience. Integration of Progressive Web App with Drupal 8 or Drupal 7 makes your web application inherit the latest web technologies and harness devices capabilities. Before diving into integration with Drupal let's see what PWA is and how it affects today's world of the web.
Progressive Web Apps are like an alternative to native apps which has the following feature:
-
Progressive - Works for every user, regardless of browser choice because it's built with progressive enhancement as a core tenet.
-
Responsive - Fits any form factor: desktop, mobile, tablet, or whatever is next.
-
Connectivity independent - Enhanced with service workers to work offline or on low-quality networks.
-
App-like - Feels like an app, because the app shell model separates the application functionality from application content.
-
Fresh - Always up-to-date thanks to the service worker update process.
-
Safe - Served via HTTPS to prevent snooping and to ensure content hasn't been tampered with.
-
Discoverable - This is identifiable as an "application" thanks to the W3C manifest and service worker registration scope, allowing search engines to find it.
-
Re-engageable - Makes re-engagement easy through features like push notifications.
-
Installable - Allows users to add apps they find most useful to their home screen without the hassle of an app store.
-
Linkable - Easily share the application via URL, does not require complex installation.
-
Low cost - PWA has a low development cost than the native app.
-
Rapid development - With low cost, PWA is easy and fast to develop than the native alternative of the app.
Why we should use PWA?
Progressive Web is the future and according to the study native apps lose 20% of users on every step that is needed to download and install them. On the other hand, according to the stats, Progressive Web Apps showed better results in terms of conversion as they can be downloaded directly from the browser without going to any app store and it behaves like a normal native app on your mobile.
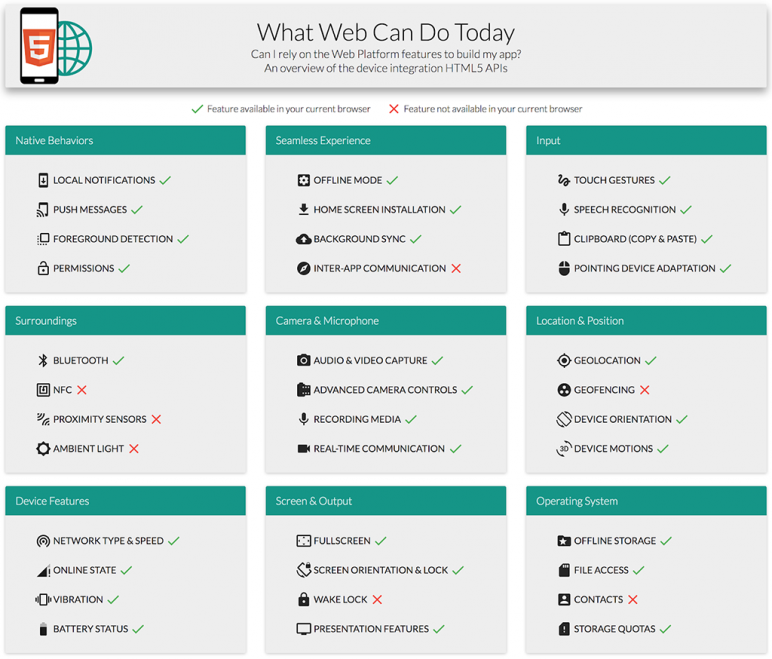
Progressive Web Apps get benefits from the web platform features to provide an app-like experience. You can visit https://whatwebcando.today to identify your browser capabilities which can be used by any progressive web app.
Here is an example of features provided by Google Chrome (Version 65.0.3325.181).

Components of PWA
PWA contains 3 important parts:
-
App shell: App shell provides minimal HTML, javascript, and CSS that powers your application UI. It is loaded in less than a second. It is stored and served from the cache if available.
-
Web manifest: This allows you to add your application to the user’s home screen. Manifest.json file defines all the components of how a progressive web app will behave. It is added to the head tag of your page.
And source code of manifest.js files should contain the following basic component<link rel="manifest" href = "/manifest.json"> { "short_name": "Maps", "name": "Google Maps", "icons": [ { "src": "/images/icons-192.png", "type": "image/png", "sizes": "192x192" }, { "src": "/images/icons-512.png", "type": "image/png", "sizes": "512x512" } ], "start_url": "/maps/?source=pwa", "background_color": "#3367D6", "display": "standalone", "scope": "/maps/", "theme_color": "#3367D6" } -
Service workers: Service Workers can be scripted to intercept every network request and serve a response from the cache even when the user is offline.
PWA Integration with Drupal
Progress Web App can be integrated with Drupal simply by using the PWA module. This module out of the box makes the Drupal application PWA compatible without much of an effort.
PWA Drupal 7 Integration
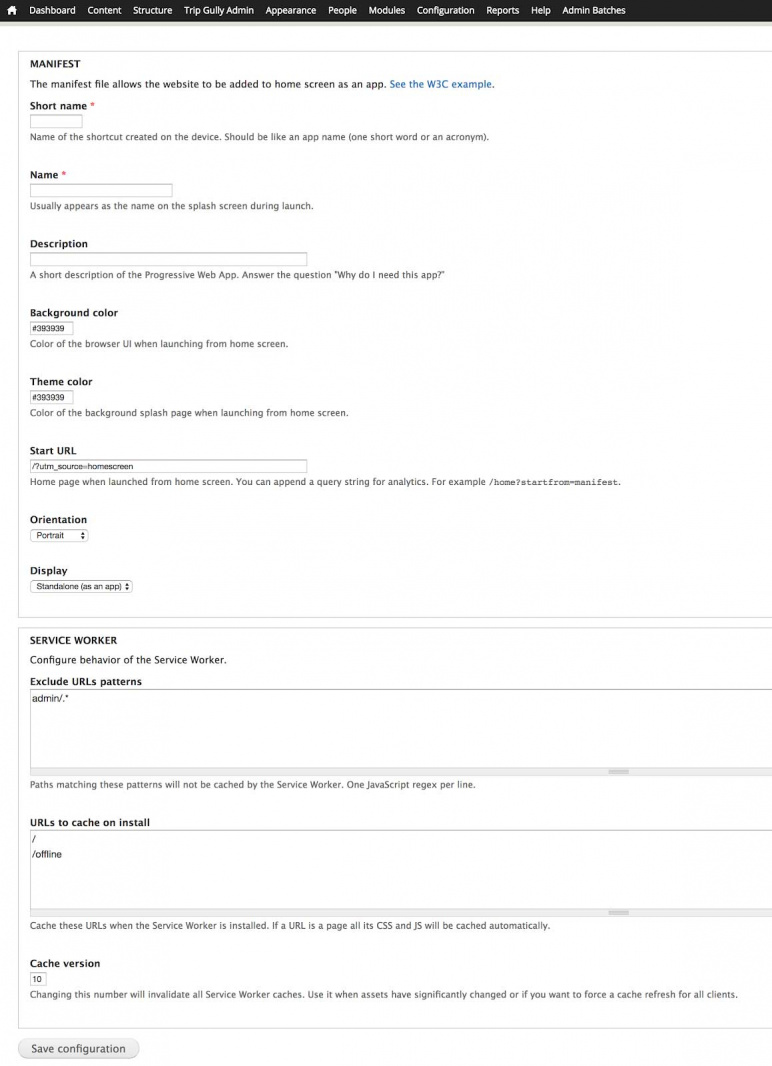
In the Drupal 7 PWA module provide a config form to generate the manifest.js file. And once a valid manifest.js file is generated, you can validate it with chrome’s lighthouse plugin.

PWA Drupal 8 Integration
Progressive Web App integration in Drupal 8 is not as simple as enabling the module. Unlike the Drupal 7 version of the PWA module, the Drupal 8 version doesn’t provide any configuration form to configure the manifest.js file, and because of which even after enabling the module in Drupal you won’t see any manifest.js file tag in the head.
One of the reasons is the core issue to extend the site information page to generate a manifest.js file. For is one issue is already logged in Drupal 8 version of the PWA module to provide the config form functionality till the core issue is merged in the core.
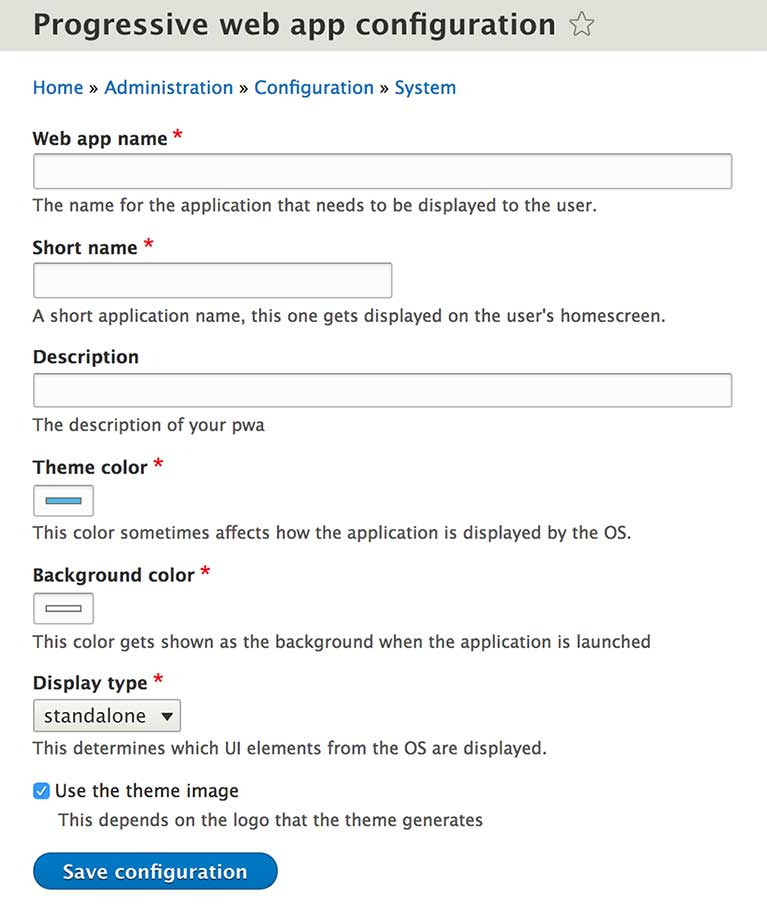
So to make the PWA integration work on Drupal 8 sites first apply the patch provided in the issue. Once the patch is implemented go to admin/config/system/pwa and configure the settings.

Some of the Drupal settings like the logo of the manifest.js file can be configured from the Drupal site logo setting on the theme setting page.
Blockers & Requirements for Progressive Web Apps
-
PWA Require HTTPS: According to PWA standard website should be served over HTTPS so your Drupal application should be served over HTTPS protocol.
-
Responsive: Drupal site should be responsive for tablet and mobile because then only its PWA app provides a good experience for the user on mobile.
-
Safari PWA support: For now safari doesn’t support the PWA fully.
Tools for developing Progressive Web Apps
While developing a Progressive Web App in Drupal you might need some tools which can be used to validate and improve the performance and quality of your web app.
-
Lighthouse: Lighthouse is a browser extension that can give you a good start in developing Progressive Web App in Drupal by auditing a page and generating reports on how well the page did. And based on the generated report you can work on improving the Drupal web app.
-
Tools for PWA developers: Once you start using the PWA module to generate a Drupal page for the web app you can use a lot of methods and tools to test and debug the PWA on a browser. These tools help in debugging network issues, PWA offline functionality, service workers, web app cache storage, and much more.
Resources for PWA
Here are some resources you must see before starting implementing PWA with your website.
Progressive Web Apps in action
If you want to see some live PWA integrated sites then here are some good examples of PWA. Just go to these sites in the mobile browser and try to add them to the home page and start using them as a native app.
-
Flipkart Lite
-
Zomato
-
Paytm Lite
-
Myntra
-
Jabong
PWA Case Study for inspiration
Here are the two biggest sites that have integrated Progress Web App in their digital ecosystem, read about why and how they did it and got befits out of it.